- Redireccionar una
página - Abrir una Web en
Pop Up - No dejar
seleccionar el texto de nuestra Web - Horas restantes
para finalizar el día - Recomendar
Pagina - Crear un Formulario
o Libro de Visitas - Crear un
Título que cambia de colores - Cuadro explicativo
de los enlaces - Insertar un sonido
o música de fondo - Crear un link para
download - Efecto nieve con
cualquier imagen - Subrayar un Link
al pasar el mouse - Transformar el
cursor en una mira - Tabla de colores
HTML - Comentario sobre un link en la barra
de estado - Dificultar copia
de página - Establecer una
página como inicio - Enviar un e-mail
con Asunto y Mensaje - Abrir un Link en
una Ventana Nueva
Redireccionar una
página:
Si tenés una dirección larga,
y los servidores que te dan direcciones cortas no tienen buena
capacidad de almacenamiento o de taza de transferencia de datos,
con este código podés hacer que al escribir una
dirección se abra otra, solo tenés que insertar
este código en el index.html del dominio corto poniendo tu
dirección actual donde está en verde:

Abrir una Web en
Pop Up:
Con este código vamos a hacer que al
entrar en nuestra página automáticamente se abra
otra, ej. otra Web nuestra, una sección que queremos
mostrar, una publicidad, etc.

No dejar
seleccionar el texto de nuestra Web:
Con este código vamos a impedir que
los visitantes seleccionen el texto de nuestra página para
luego copiarlo a otro lado.

Horas restantes
para finalizar el día:
Con este código insertamos un
pequeño relojito que indica la cuenta regresiva de las
horas, minutos y segundos que faltan para finalizar el
día.

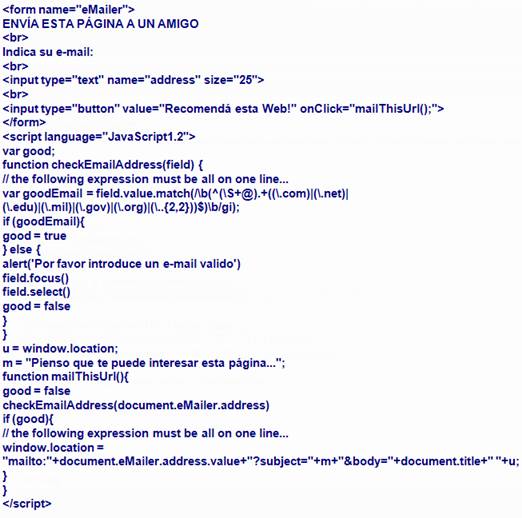
Recomendar
Pagina:
Con este código podemos hacer que si
a un visitante le gustó nuestra Web, la recomiende a un
amigo escribiendo su dirección de correo
electrónico en la casilla, al hacer click en "Recomendar
esta Web" se envía un mensaje de correo con el asunto
"Pienso que te puede interesar esta página…" y en el
cuerpo del mensaje aparece la dirección completa donde se
encuentra el código y el título de la
misma.

Crear un
Formulario o Libro de Visitas:
Con este código podemos crear un
formulario para que complete el visitante. O también un
libro de visitas, luego que el visitante apriete el botón
"enviar", los datos serán enviados a tu casilla de
correo.

Crear un
Título que cambia de colores:
Con este código podemos crear por
ejemplo el título para nuestra Web o una de nuestras
secciones. Como el código es muy
largo HacéClick acá para verlo en una nueva
ventana
Cuadro
explicativo de los enlaces:
Sorprendé a tus visitantes con este
asombroso truco. Al pasar el mouse sobre el link, aparece la
explicación de ese link en un cuadro con la cantidad de
palabras que queramos poner. Solo tenés que
reemplazar mis direcciones por las tuyas, y el texto deseado por
el tuyo.

Insertar un
sonido o música de fondo:
Si quieren que los visitantes escuchen una
canción mientras visitan la Web, o simplemente recibirlos
con una melodía estilo presentación, este es el
código que estabas buscando. Solo tenés que guardar
el sonido en el directorio raíz de tu servidor e insertar
el siguiente código html:

Se recomienda usar sonidos en formato
"midi" que son los de menor peso.
Crear un link
para download:
Si queremos poner archivos para que los
visitantes los puedan descargar a sus computadoras, solo debemos
subir ese archivo a nuestro servidor e insertar en nuestra Web el
siguiente código HTML:

No existe un comando que inicie la
descarga. Lo que sucede es que, siempre que aparece un tipo de
archivo no reconocido por el navegador, este comienza a
descargarlo automáticamente. Ejemplo: Si el navegador no
logra abrir un archivo "zip" (compactado), inicia la descarga
automáticamente.
Efecto nieve con
cualquier imagen:
Con este truco podés hacer que
caigan por la pantalla varias veces la misma imagen con un efecto
estilo nieve. Si querés ver el código y el
efectoHACÉ CLIC ACÁ .
Subrayar un Link
al pasar el mouse:
Con este código podemos lograr ese
tan conocido efecto que al pasar el mouse sobre un link, este se
subraye. Podemos hacer que tenga un color antes de visitar el
link, y que tenga otro una vez visitado.

Página siguiente  |
