- Qué es HTML
- Versiones de HTML
- Los
navegadores. Compatibilidad - Editores
- Introducción al Bloc de
notas - Compaginar dos sesiones
- Etiquetas
- Estructura de una
Página - Texto
- Hiperenlaces
- Imágenes
- Marcos
- Formularios
- Multimedia
- Capas
- Java
Script - Hojas
de Estilo en Cascada - Páginas web
Dinámicas
Lección

I
Qué es
HTML
El HTML (Hyper Text Markup Language) es el lenguaje con
el que se escriben las páginas web. Es un lenguaje de
hipertexto, es decir, un lenguaje que permite escribir texto de
forma estructurada, y que está compuesto por etiquetas,
que marcan el inicio y el fin de cada elemento del
documento.
Un documento hipertexto no sólo se compone de
texto, puede contener imágenes, sonido, vídeos,
etc., por lo que el resultado puede considerarse como un
documento multimedia.
Los documentos HTML deben tener la extensión html
o htm, para que puedan ser visualizados en los navegadores
(programas que permiten visualizar las páginas
web).
Los navegadores se encargan de interpretar el
código HTML de los documentos, y de mostrar a los usuarios
las páginas web resultantes del código
interpretado.
Versiones de
HTML
Pero este borrador resultó demasiado extenso, al
intentar incluir numerosos nuevos atributos para etiquetas ya
existentes, y la creación de otras muchas etiquetas
nuevas. Por ello, no fue bien aceptado por el mercado y varias
compañías se unieron para formar un nuevo
comité encargado de establecer los estándares del
HTML. Este comité pasó a llamarse W3C.
En enero de 1997 se aprobó el estándar
HTML 3.2. Este nuevo estándar incluía las mejoras
proporcionadas por los navegadores Internet Explorer y Netscape
Navigator, que ya habían realizado estensiones sobre el
estándar HTML 2.0.
En diciembre de 1997 se aprobó el estándar
HTML 4.0, creado para estandarizar los marcos (frames), las hojas
de estilo y los scripts.
En septiembre de 2001 se aprobó el
estándar HTML 4.01.
Los navegadores.
Compatibilidad
Como hemos dicho, el navegador instalado en el ordenador
del usuario es el que interpreta el código HTML de la
página que visita por lo que a veces puede ocurrir que dos
usuarios visualicen la misma página de forma distinta
porque tienen instalados navegadores distintos o incluso
versiones distintas del mismo navegador.
Los navegadores de hoy en día pretenden ser
compatibles con la última versión de HTML. Es
necesario realizar extensiones de los navegadores para que puedan
ser compatibles con esta última versión.

Dos de los navegadores que continuamente están
realizando extensiones son Internet Explorer y Netscape
Navigator, que realizan extensiones incluso antes de que se
establezcan los estándares, intentando incluir las nuevas
funciones incluidas en los borradores.
Los navegadores tienen que ser compatibles con la
última versión HTML para poder interpretar el mayor
número posible de etiquetas. Si un navegador no reconoce
una etiqueta, la ignora y el efecto que pretendía la
etiqueta no queda reflejado en la página.
Para realizar las extensiones de estos navegadores se
añaden nuevos atributos a las etiquetas ya existentes, o
se añaden nuevas etiquetas.
Como resultado a estas extensiones, habrán
páginas cuyo código podrá ser interpretado
completamente por todos los navegadores, mientras que otras, al
incluir nuevos atributos o etiquetas del borrador de la
última versión de HTML, solo podrán ser
interpretadas en su totalidad en los navegadores más
actualizados.
En este último caso también puede ocurrir
que alguna etiqueta de la página solamente pueda ser
interpretada por un navegador concreto, y otra etiqueta por un
navegador diferente al anterior, por lo que nunca sería
visualizada en su totalidad por ningún
navegador.
Uno de los retos de los diseñadores de
páginas web es hacer las páginas más
atractivas utilizando toda la potencia del lenguaje HTML pero
teniendo en cuentas estos problemas de compatibilidades para que
el mayor número de internautas vean sus páginas tal
como las ha diseñado.
Editores
Un editor es un programa que nos permiten redactar
documentos. Hoy en día existen un gran número de
editores que permiten crear páginas web sin la necesidad
de escribir ni una sola línea de código HTML. Estos
editores disponen de un entorno visual, y generan
automáticamente el código de las páginas. Al
poder ver en todo momento cómo quedará la
página en el navegador, se facilita la creación de
las páginas, y el uso de menús permite ganar
rapidez.
Estos editores visuales pueden generar en ocasiones
código basura, es decir, código que no sirve para
nada, en otras ocasiones puede ser más efectivo corregir
directamente el código por lo que resulta necesario saber
HTML para poder depurar el código de nuestra
páginas.
Algunos de los editores visuales con los que
podrás crear tus páginas web son Macromedia
Dreamweaver, Microsoft Frontpage, Adobe Pagemill, NetObjects
Fusion, CutePage, HotDog Proffesional, Netscape Composer y
Arachnophilia, de los cuales algunos tienen la ventaja de ser
gratuitos.
En aulaClic puedes encontrar los cursos de Macromedia
Dreamweaver y Microsoft Frontpage, dos de los editores más
usados hoy en día.
Es aconsejable comenzar utilizando una herramienta lo
más sencilla posible, para tener que insertar nosotros
mismos el código HTML. Esto permite familiarizarse con el
lenguaje, para poder utilizar algún editor visual
posteriormente, y depurar el código cuando fuera
necesario.
Para crear páginas web escribiendo directamente
el código HTML puedes utilizar la herramienta Wordpad o el
Bloc de notas que proporciona Windows.

A lo largo de este curso vamos a trabajar con el Bloc de
notas para crear nuestras páginas, ya que se trata de un
editor de textos muy sencillo de manejar, que nos
permitirá crear páginas a través del
código HTML.
Si no sabes cómo trabajar con el Bloc de notas,
te lo explicamos aquí.
Cuando realices los ejercicios puedes compaginar dos
sesiones de la forma que te explicamos aquí.
Las etiquetas o marcas delimitan cada uno de los
elementos que componen un documento HTML. Existen dos tipos de
etiquetas, la de comienzo de elemento y la de fin o cierre de
elemento.

Cada uno de los elementos de la página se
encontrará entre una etiqueta de comienzo y su
correspondiente etiqueta de cierre, a excepción de algunos
elementos que no necesitan etiqueta de cierre. También es
posible anidar etiquetas, es decir, insertar etiquetas entre
otras etiquetas de comienzo y de cierre.

Este código daría como resultado el
siguiente texto:

Introducción al Bloc de
notas
Arrancar y cerrar el Bloc de notas
Veamos las dos formas básicas de arrancar el Bloc
de notas.
Desde el botón Inicio

situado, normalmente, en la esquina inferior izquierda
de la pantalla. Colocar el cursor y hacer clic sobre el
botón Inicio, se despliega un menú; al colocar el
cursor sobre Programas aparece otra lista con los programas que
hay instalados en tu ordenador, buscar Accesorios, seguidamente
Bloc de notas, hacer clic sobre él, y se arrancará
el programa.
Desde el icono del Bloc de notas del
escritorio.

Para cerrar el Bloc de notas, puedes utilizar cualquiera
de las siguientes operaciones:
Hacer clic en el botón cerrar
Pulsar la combinación de teclas
ALT+F4.
Hacer clic sobre el menú Archivo y elegir la
opción Salir.
Si el documento ha sido modificado y no ha sido guardado
antes de cerrar, se te pedirá confirmación para
guardarlo antes de cerrar el programa.
Escribir en el Bloc de notas
Siempre que se abre el bloc de notas aparece un
documento en blanco.

A la hora de escribir en él, funciona como
cualquier otro editor de texto, basta con situar el cursor en el
documento y escribir.
Es recomendable insertar una nueva línea para
cada nueva etiqueta HTML, ya que resulta más facil
trabajar de este modo.
Si escribiéramos todo el código seguido
nos resultaría difícil interpretarlo, por ello es
preferible programar insertando las etiquetas por separado, en
diferentes líneas.
A través del menú Formato, opción
Fuente, puedes cambiar la fuente de todo el documento. Si lo
deseas, puedes hacer la letra algo más grande o
pequeña.
Abrir y guardar documentos
Para abrir un documento, puedes utilizar cualquiera de
las siguientes operaciones una vez abierto el Bloc de
notas.
Pulsar la combinación de teclas
Ctrl+A.
Hacer clic sobre el menú Archivo y elegir la
opción Abrir.
Nota: Como el Bloc de notas sirve originalmente para
escribir documentos de texto, cuando le decimos Abrir, por
defecto nos muestra los documentos con extensión .txt,
nuestras páginas tienen la extensión .htm o html,
por lo que debemos cambiar en el cuadro de diálogo abrir
el tipo de archivo para visualizarlos todos y poder ver
así nuestras páginas.

Para abrir un documento nuevo, puedes utilizar
cualquiera de las siguientes operaciones.
Pulsar la combinación de teclas
Ctrl+N.
Hacer clic sobre el menú Archivo y elegir la
opción Nuevo.
Para guardar un documento, puedes utilizar cualquiera de
las siguientes operaciones.
Pulsar la combinación de teclas
Ctrl+G.
Hacer clic sobre el menú Archivo y elegir la
opción Guardar.
A la hora de guardar un documento no debes olvidar
guardarlo con la extensión htm o html. Por ejemplo, puedes
guardar un documento con el nombre mipagina.htm.
Compaginar dos
sesiones
Aquí te explicaremos cómo conseguir tener
la pantalla dividida en dos partes, una con el curso y otra con
el Bloc de notas.
1 Se supone que la sesión con el curso
está abierta.
2 Abrir la sesión del Bloc de notas.
3 Pulsar con el botón derecho sobre cualquier
parte vacía de la barra de tareas, en la parte inferior de
la pantalla. Es la barra en la que se encuentra el botón
Inicio.
4 Elegir la opción Mosaico vertical.
Observa como la pantalla ha quedado dividida en dos
partes, como en la figura:
5 Una vez tenemos las dos sesiones con el tamaño
adecuado, basta hacer clic con el ratón para pasar de la
una a la otra.

Para volver a dejar las ventanas con su tamaño
normal, hacer clic en el botón Maximizar .
Esto va bien con monitores grandes ( de 17" o
más), con monitores pequeños quizás
prefieras dejar las ventanas con su tamaño normal e ir
pasando de una a otra presionando las teclas Alt + tabulador
(manteniendo pulsada Alt, presionar la tecla tabulador) o
pulsando el botón correspondiente a la sesión en la
barra de tareas en la última línea de la
pantalla.
Compaginar dos sesiones puede resultarte muy útil
al realizar los ejercicios. Puedes cargar un documento en el Bloc
de notas y en un navegador al mismo tiempo. Cada vez que realices
algún cambio en el código del Bloc de notas y
guardes los cambios, puedes actualizar la página cargada
en el navegador para ver los cambios que ha sufrido por las
modificaciones en el código.
Para actualizar una página en Internet Explorer
puedes pulsar sobre el botón .

Etiquetas
Las etiquetas o marcas delimitan cada uno de los
elementos que componen un documento HTML. Existen dos tipos de
etiquetas, la de comienzo de elemento y la de fin o cierre de
elemento.

Cada uno de los elementos de la página se
encontrará entre una etiqueta de comienzo y su
correspondiente etiqueta de cierre, a excepción de algunos
elementos que no necesitan etiqueta de cierre. También es
posible anidar etiquetas, es decir, insertar etiquetas entre
otras etiquetas de comienzo y de cierre.

Este código daría como resultado el
siguiente texto:

1. Mi primera página
Lo primero que tienes que hacer es abrir el Bloc de
notas. Para abrirlo, puedes dirigirte al menú Inicio,
Programas, Accesorios, opción Bloc de notas.

Seguidamente introduce, en el documento en blanco, el
texto siguiente:

Guarda el documento con la extensión htm, con el
nombre miprimpag.htm. Puedes guardarlo a través del
menú Archivo, opción Guardar.

Pulsando dos veces sobre el icono del archivo
miprimpag.htm, éste debería abrirse
automáticamente en el navegador que tengas instalado en tu
ordenador.
El navegador deberá mostrar una página
como la de la derecha.
Como puedes ver, la página resultante es una
página que solamente tiene una línea de
texto.
Si observas la barra de título del navegador,
verás que el título de la página es MI
PRIMERA PAGINA.

Lección
II
Estructura de una
Página


A través de esta etiqueta pueden especificarse
los atributos name y content. El atributo name indica el tipo de
información, y el atributo content indica el valor de
dicha información.
Para indicar el tipo de información podemos
utilizar cualquier palabra que deseemos, como puede ser "Autor",
"Palabras clave", "Descripción", etc. Pero debido a que la
mayoría de buscadores están en inglés, es
preferible que el tipo de información se especifique en
inglés.
Los tipos de información más utilizados
son los siguientes:

Por ejemplo, el siguiente código indica que el
autor de la página es aulaclic, que la página trata
sobre un curso de HTML gratuito, y especifica algunas palabras
clave a ser consultadas por los buscadores:

Por ejemplo, imaginemos que por algún motivo
queremos que nuestra página se actualice
automáticamente cada 30 segundos. En ese caso,
deberíamos utilizar la acción Refresh (actualizar).
Podríamos utilizar el siguiente código:

Ahora imaginemos que hemos cambiado la dirección
en la que se encuentra nuestra página web, y queremos que
cuando algún usuario visite la página en la
dirección antigua, a los 5 segundos el navegador lo
redirija automáticamente a la dirección nueva. En
ese caso podríamos insertar el siguiente código en
la página que se encuentra en la dirección
antigua:

De este modo, el navegador realizaría la
función de actualizar la página, pero cargando la
que se encontrara en la nueva dirección
(URL=http://www.aulaclic.com/index.htm).

A través de la etiqueta es posible establecer
el color o la imagen de fondo de la página.El color de fondo puede establecerse a través
del atributo bgcolor, al que es posible asignarle un color
representado en hexadecimal o por un nombre
predefinido.Si no sabes cómo representar los colores en
hexadecimal, o a qué número o nombre se
corresponde cada uno de ellos, puedes consultarlo
aquí.
Por ejemplo, para hacer que el color de fondo de una
página sea de color azul, tendremos que
escribir:

La imagen de fondo puede establecerse a través
del atributo background, indicando la ruta en la que se encuentra
la imagen.
Por ejemplo, para hacer que la imagen de fondo de una
página sea la imagen fondo.gif, que se encuentra en el
mismo directorio en el que se encuentra guardada la
página, tendremos que escribir:

Entre el borde de la ventana y el contenido de la
página existe un margen, cuyo tamaño en
píxeles puede modificarse mediante los atributos
leftmargin (margen izquierdo) y topmargin (margen
superior).
Estos atributos no funcionan para el navegador Netscape,
pero sí los atributos marginwidth (anchura del margen) y
marginheight (altura del margen).
Estos atributos suelen utilizarse para eliminar el
margen, para lo cual deben valer cero.
Por ejemplo, para hacer que una página no tenga
margen superior, y tenga un margen izquierdo de 20
píxeles, tendremos que escribir:

2. Colores en hexadecimal
Los colores en HTML se representan mediante un
número hexadecimal.
Un número hexadecimal se diferencia de un
número decimal en que no sólo puede tomar valores
del 0 al 9, sino que puede tomar hasta dieciséis valores
distintos, que van del 0 al 9, y de la A a la F.
Cada color estará representado por un grupo de
seis dígitos en hexadecimal, precedidos por una
almohadilla, como por ejemplo #FFFFFF.
Existen 216 colores seguros para web. Éstos son
los colores que se muestran de la misma forma en Microsoft
Internet Explorer y en Netscape Navigator, tanto en Windows como
en Macintosh.
También podemos personalizar nuestros propios
colores, modificando los valores de cada uno de los
dígitos que forman parte del número
hexadecimal.
A continuación se muestran los 216 colores
seguros para web, para que puedas consultarlos cuando lo
necesites.


Existe otra forma de representar algunos colores,
sin la necesidad de utilizar números en
hexadecimal.Estos colores pueden representarse por su nombre, y
son los siguientes:
Lección III
Texto



1. Caracteres especiales y espacios en
blanco

A continuación se muestra una lista con algunos
caracteres y el nombre con el que han de ser
representados

Siempre que se inserta texto en HTML hay que tener en
cuenta que si se escriben varios espacios en blanco seguidos
sólamente se mostrará uno en el navegador. Para
conseguir que se muestren varios espacios en blanco seguidos
puede sustituirse cada uno de ellos por .
Por ejemplo, para insertar el texto:
¡Bienvenidos, esta es mi 1ª
página!
Habría que escribir:

2. Comentarios Saltos de
línea

En ocasiones podemos desear añadir comentarios
aclaratorios dentro del código, de manera que no sean
visualizados en el navegador, pero sí a la hora de editar
el documento.

Todo el código que se inserte entre estos
símbolos no será visualizado en los
navegadores.
Por ejemplo, para insertar el texto siguiente con un
comentario:
¡Bienvenidos, esta es mi 1ª
página!
Habría que escribir:

En general, cuando trabajamos con un editor de texto se
produce un salto de línea al pulsar la tecla
INTRO.
Si pulsamos INTRO en un documento HTML, el salto de
línea se producirá en el código, pero no se
mostrará en el navegador. Para que se produzca el salto de
línea en el navegador, en lugar de pulsar la tecla INTRO
hay que insertar la etiqueta
donde se desee que se produzca el salto.

Por ejemplo, para insertar el texto:
Queridos usuarios,
tengo el placer de comunicaros que hay una nueva
sección.
Habría que escribir:

Por ejemplo, para insertar el texto:
Hola, BIENVENIDOS
esta ES MI PÁGINA WEB
y esto un texto preformateado
Habría que escribir:

Dicha etiqueta no precisa ninguna etiqueta de
cierre.
Es posible especificar algunos atributos de la regla
horizontal:

Por ejemplo, para insertar el texto y la regla
horizontal siguientes:
Inicio
Bienvenidos a mi página.
Habría que escribir:

Por ejemplo, para insertar el texto:
Queridos usuarios,
tengo el placer de comunicaros que hay una nueva
sección.
Habría que escribir:

Por ejemplo, para insertar el texto:

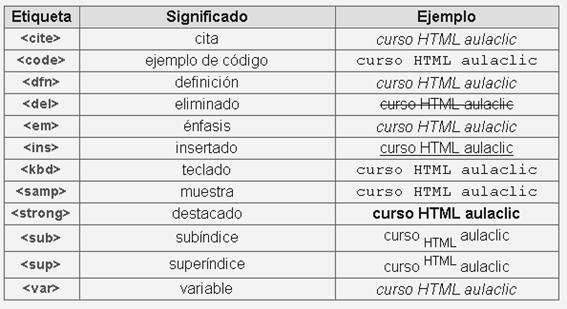
Existen una serie de etiquetas que permiten aplicar
diferentes estilos al texto que se encuentra entre ellas, y
generalmente se utilizan para resaltarlo. Estos estilos pueden
agruparse según vayan asociados al tipo de letra o a la
información que represente el texto. No hay que olvidar
que todas estas etiquetas necesitan una etiqueta de cierre, y que
pueden aplicarse varias etiquetas al mismo texto.
A continuación se muestran algunas etiquetas
asociadas al tipo de letra:

A continuación se muestran algunas etiquetas
asociadas al tipo de información:

Las etiquetas más utilizadas son las asociadas al
tipo de letra, ya que son más fáciles de recordar,
y en muchos casos los resultados son los mismos que los de
aplicar una etiqueta diferente.

También es posible cambiar la alineación
del texto de cada párrafo. Para ello se modifica el valor
del atributo align, cuyos valores pueden ser left (izquierda),
right (derecha), center (centrado) o justify
(justificado).
Por ejemplo, para insertar el texto:
Bienvenidos a mi página.
Aquí encontraréis cursos de
formación muy interesantes.
Habría que escribir:

Por ejemplo, para insertar el texto:
Bienvenidos a mi página.
Aquí encontraréis cursos de
formación muy interesantes.
Habría que escribir:

Por ejemplo, para insertar el texto:
Bienvenidos a mi página.
Habría que escribir:

Existen una serie de encabezados que suelen utilizarse
para establecer títulos dentro de una página. La
diferencia entre los distintos tipos de encabezado es el
tamaño de la letra, el tipo de resaltado, y la
separación existente entre el texto y los elementos que
tiene encima y debajo de él. Hay que tener en cuanta que
el navegador del usuario es el que aplicará el estilo del
encabezado por lo que el mismo título se puede visualizar
de forma diferente según el navegador.
Existen seis etiquetas que representan seis tipos de
cabeceras distintas. Todas estas etiquetas precisan una etiqueta
de cierre.
A continuación se muestran los distintos
encabezados existentes:

Para todas estas etiquetas es posible especificar el
valor del atributo align.
Por ejemplo, para insertar el texto:
El lenguaje HTML
Apartado 1: Las etiquetas
Habría que escribir:

Las marquesinas son líneas de texto que pueden
desplazarse de un lado a otro de la ventana en forma de
línea.
Para insertar una marquesina, es necesario insertar el
texto entre las etiquetas

La marquesina, por defecto, se desplaza de derecha a
izquierda indefinidamente, pero si lo deseas puedes hacer que
estas propiedades varíen.
A través del atributo behavior puede modificarse
el tipo de movimiento. Puede tomar los valores alternate (de lado
a lado de la ventana, como si rebotara en los extremos), scroll
(de un lado a otro, continuamente) o slide (de un lado a otro,
pero una sola vez).
A través del atributo direction puede modificarse
la dirección en la que se moverá el texto. Puede
tomar los valores down (de arriba a abajo), up (de abajo a
arriba), left (de derecha a izquierda) o left (de izquierda a
derecha).
También es posible establecer un color de fondo,
a través del atributo bgcolor.
Por ejemplo, para insertar la siguiente
marquesina:
Esto es una marquesina

Habría que escribir:

Si quieres saber cómo crear listas,
consúltalo aquí .

Por ejemplo, para insertar en una lista los siguientes
elementos:
Perro
Gato
Periquito
Habría que escribir:

Por ejemplo, para insertar la siquiente
lista:
Perro
Gato
Periquito
Habría que escribir:

A través del atributo type es posible elegir el
tipo de numeración, que puede ser 1 (números), a
(letras minúsculas), A (letras mayúsculas), i
(numeros romanos en minúsculas) o I (números
romanos en mayúsculas).
Por ejemplo, para insertar la siquiente
lista:
Perro
Gato
Periquito
Habría que escribir:

Anidar listas
Es posible anidar listas dentro de otras. Estas listas
pueden ser tanto desordenadas como ordenadas.

Lección IV
Hiperenlaces


A través del atributo href se especifica la
página a la que está asociado el enlace, la
página que se visualizará cuando el usuario haga
clic en el enlace.
Por ejemplo, para insertar el enlace:
Visita www.aulaclic.com
Habría que escribir:

2. Tipos de referencias
Referencia absoluta:
Conduce a una ubicación externa al sitio en el
que se encuentra el documento. La ubicación es en
Internet, en este caso hay que empezar la referencia por http://
, el nombre del dominio y algunas veces el nombre de la
página. Si no se escribe el nombre de la página se
cargará la página de inicio asociada al
dominio.
Por ejemplo, "http://www.aulaclic.com" tendrá el
mismo efecto que "http://www.aulaclic.com/index.htm"
Para insertar el enlace:
Visita www.aulaclic.com
Habría que escribir:

Referencia relativa al sitio:
Conduce a un documento situado dentro del mismo sitio
que el documento actual. Un sitio web es un conjunto de archivos
y carpetas, relacionados entre sí, con un diseño
similar o un objetivo común, estando todos ellos dentro de
una misma carpeta, conocida como carpeta raíz del
sitio.
Por ejemplo, teniendo en cuenta que el documento
t_4_1.htm se encuentra directamente dentro de la carpeta
raíz del sitio, para insertar el enlace:
Enlace a Tema 4: Hiperenlaces
Habría que escribir:

Referencia relativa al documento:
Conduce a un documento situado dentro del mismo sitio
que el documento actual, pero partiendo del directorio en el que
se encuentra el actual.
Por ejemplo, teniendo en cuenta que el documento
t_4_1.htm se encuentra dentro de la misma carpeta que el
documento actual, para insertar el enlace:
Enlace a Tema 4: Hiperenlaces
Habría que escribir:

Observa que en este caso no aparece el símbolo
"/" delante del nombre del documento. Si el documento t_4_1.htm
se encontrara, por ejemplo, dentro de una carpeta llamada tema4,
y esta estuviera dentro de la misma carpeta que el documento
actual, habría que escribir:

Punto de fijación:
Conduce a un punto dentro de un documento, ya sea dentro
del actual o de otro diferente. Para ello el vínculo debe
ser "nombre_de_documento#nombre_de_punto".
Por ejemplo, para insertar el enlace:
Punto de fijacion Tipos de enlaces
Habría que escribir:

Teniendo en cuenta que el documento se llama t_4_1.htm y
el punto de fijación se llama tipos.
Al final de este tema verás cómo definir
el punto de fijación.
1. Destino del enlace
El destino del enlace determina en qué ventana va
a ser abierta la página vinculada, se especifica a
través del atributo target al que se le puede asignar los
siguientes valores:
_blank:
Abre el documento vinculado en una ventana nueva del
navegador.
_parent:
Abre el documento vinculado en la ventana del marco que
contiene el vínculo o en el conjunto de marcos
padre.
_self:
Es la opción predeterminada. Abre el documento
vinculado en el mismo marco o ventana que el
vínculo.
_top:
Abre el documento vinculado en la ventana completa del
navegador.
No te preocupes si no te queda del todo claro para
qué sirve cada una de estas opciones de destino, ya que se
volverán a ver en el tema de Marcos. De momento
sólo te interesa retener la opción _blank y
_self.
Para insertar el enlace:
Visita www.aulaclic.com en una ventana nueva
Habría que escribir:

Es interesante utilizar esta opción cuando la
página de destino está fuera de nuestro sitio para
que cuando el usuario cierre la ventana del explorador, se
encuentre automáticamente en la página desde la que
había salido (que vuelva a nuestro sitio).
2. Formato de los enlaces
En general, un texto que tiene un vínculo
asociado suele aparecer subrayado.
Cuando el vínculo está definido sobre una
imágen, en el borde aparecen una serie de puntitos al
pulsar sobre ella. Cuando el vínculo está definido
sobre una zona de una imagen (un mapa), aparece el contorno de
esa zona.
Aqui tienes dos vínculos similares de
ejemplo:

Como puedes ver, la segunda imagen que hace de
vínculo contiene un recuadro alrededor. Esto ocurre debido
a que se ha establecido un borde para la imagen, como veremos
más adelante.
Tanto si el vínculo se asigna a un texto como a
una imagen, el cursor cambia de forma al situarse encima del
vínculo. Suele adquirir la apariencia de una mano
señalando.
Normalmente los vínculos de texto cambian de
color cuando el enlace ha sido ya pulsado o cuando el puntero del
ratón se posiciona sobre él, estos cambios
están predefinidos en cada navegador, pero nosotros
podemos cambiar esos colores.
Los colores de los vínculos pueden especificarse
a través de las propiedades de la página, en la
etiqueta . Estos colores se asignan a través de los
atributos link (vínculo), alink (vínculo activo), y
vlink (vínculo visitado).
link permite determinar el color de los enlaces sin
visitar (enlace que no ha sido pulsado ninguna vez).
alink permite determinar el color del enlace activo
(enlace que acaba de ser pulsado).
vlink permite determinar el color de los enlaces
visitados (enlaces que ya han sido pulsados).
Por ejemplo, al insertar el siguiente
código:

3. Puntos de fijación.
Anclas
Cuando se tienen documentos extensos, divididos en
varios apartados, es preferible poder ir directamente al apartado
deseado, en lugar de ir al comienzo del documento.
Para ello se utilizan las anclas, o puntos de
fijación, muy útiles a la hora de crear
índices.
Un ancla necesita que se inserten las

con el atributo name, que puede tomar cualquier valor
inventado por el usuario, se recomienda no utilizar caracteres
especiales.
Por ejemplo, para insertar un punto de fijación
delante del siguiente texto:
Texto con ancla
Habría que escribir:

Teniendo en cuenta que el documento actual se llama
t_4_3.htm, y que el ancla anterior se llama miancla,
podríamos crear un enlace que nos llevara directamente a
la línea de texto en la que se encuentra el ancla. Por
ejemplo:
Enlace al ancla
Habría que escribir:

Si pulsas sobre el enlace verás como se vuelve a
cargar el documento actual, pero en lugar de cargarse desde el
principio, la primera línea de texto será la
línea en la que hemos insertado el ancla.
Cuando el ancla se encuentra en el mismo documento que
el enlace, como ocurre en este caso, podemos prescindir de poner
el nombre de la página en el atributo href.
En el ejemplo anterior podríamos haber
escrito:

4. Otros tipos de enlaces
Existen otros tipos de enlaces que no conducen a otra
página web, los veremos a continuación:
Correo electrónico:
Abre la aplicación Outlook Express para escribir
un correo electrónico, cuyo destinatario será el
especificado en el enlace. Para ello la referencia del
vínculo debe ser "mailto:direcciondecorreo".
Por ejemplo, para insertar un enlace que permita enviar
un correo electrónico a aulaClic, tal como
este:
e-mail para aulaclic
Habría que escribir:

Después de hacer clic en el enlace se
abrirá el Outlook Express (si el usuario lo tiene
instalado) con la pantalla para redactar un nuevo mensaje y con
el campo destinatario rellenado con la direcciondecorreo. Podemos
hacer que esté rellenado algún campo más
como es el asunto. En este caso habría que
escribir:

Vínculo a ficheros para descarga:
El valor del atributo href normalmente será una
página web (con extensión htm, html, asp, php…)
pero también puede ser un fichero comprimido, una hoja de
Excel, un documento Word, un documento con extensión pdf.
Cuando el enlace no es a una página Web nos
aparecerá el cuadro de diálogo que seguro
habrás visto alguna vez en el que el navegador le pide al
usuario permiso para descargar el fichero en su
ordenador.

El navegador reconoce algunas extensiones como asociadas
a un determinado programa (por ejemplo la extensión .doc
está asociada al programa Word, .pdf al programa Acrobar
Reader, .xls al programa Excel…) en este caso en el cuadro de
diálogo aparece una nueva opción, la de abrir el
fichero sin descargarlo en el disco duro del usuario.
Para nombrar el fichero podemos utilizar según el
caso, una referencia externa, una referencia relativa al sitio o
una referencia relativa al documento.
Por ejemplo, en la carpeta donde se encuentra esta
página tenemos el fichero Word carta.doc y queremos que
nuestros visitantes puedan visualizar e incluso descargar el
fichero en su disco duro, en este caso definiremos el
enlace:
haz clic aquí para descargarte el
fichero
De la siguiente forma:

En este caso hemos utilizado una referencia relativa al
documento ya que la carta se encuentra en la misma carpeta que
nuestra página.
Vínculo vacío:
Al pulsar sobre un enlace vacío no se abre
ninguna página ni archivo, pero el formato es el mismo que
el de cualquier otro enlace. El vínculo debe ser el
símbolo almohadilla "#".
Por ejemplo, para insertar el enlace
vacío:
Vinculo vacio
Habría que escribir:

Lección V
Imágenes
Imagen 
Todas las páginas web acostumbran a tener un
cierto número de imágenes, que permiten mejorar su
apariencia, o dotarla de una mayor información
visual.
Para insertar una imagen es necesario insertar la
etiqueta . Dicha
. Dicha
etiqueta no necesita etiqueta de cierre.

El nombre de la imagen ha de especificarse a
través del atributo src.
Por ejemplo, para insertar la siguiente
imagen:

Habría que escribir:

Teniendo en cuentra que la imagen se llama
logo_animales.gif y que está dentro de la carpeta
imagenes, que se encuentra en el mismo directorio que el
documento actual (referencia relativa al documento).
Para trabajar de una forma más sencilla y
ordenada, es recomendable que todos los documentos html se
encuentren en un mismo directorio, y que dentro de este
directorio existan diferentes carpetas para agrupar otros
objetos, como puede ser una carpeta destinada a almacenar
imagenes, o una carpeta destinada a almacenar archivos de audio,
etc.
Existen una serie de formatos de imagen más
recomendables que otros para ser introducidos en una
página web. Esta información puedes consultarla
aquí .
1. Formatos de imagen
Las imágenes pueden ser de muchos formatos
diferentes: bmp, gif, jpg, etc. Pero no todos estos formatos son
adecuados para una web, debido a que pueden ocupar mucha memoria
o a que no son compatibles con algunos navegadores.
Los formatos más utilizados son el GIF y el JPG,
que a pesar de ser imágenes de menor calidad que las
imágenes BMP, son más recomendables debido a que
ocupan menos memoria. Vamos a ver un poco más sobre estos
formatos:
Formato GIF:
Utilizan un máximo de 256 colores, y son
recomendables para imágenes con grandes áreas de un
mismo color o de tonos no continuos. Suelen utilizarse con gran
frecuencia, ya que permiten definir transparencias y
animación.
Formato JPG:
Las imágenes son de mayor calidad que las GIF, al
poder contener millones de colores, pero el tamaño de la
imagen es mayor y tarda más en descargarse se utilizan
más para fotos.
Página siguiente  |
